What Kind Of Aspect Ratio Do They Use In Keyframe Animation In Japan
Animation with Krita¶
Thank you to the 2015 Kickstarter, Krita has animation. In specific, Krita has frame-by-frame raster animation.
To access the animation features, the easiest manner is to change your workspace to Blitheness. This will brand the animation dockers and workflow appear.
Workflow¶
In traditional blitheness workflow, what you do is that you brand Keyframes, which incorporate the important poses, and then describe frames in between (tweening in highly sophisticated animator's jargon).
For this workflow, in that location are 3 important dockers:
-
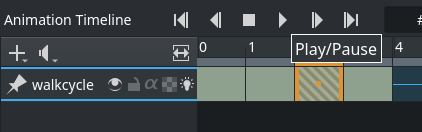
The Animation Timeline Docker. View and control all the frames in your animation. The timeline docker as well contains functions to manage your layers. The layers that are created in the timeline docker also appear on the normal Layer docker.
-
The Onion Skin Docker. This docker controls the look of the onion skin, which in turn is useful for seeing the previous frame.
-
The Blitheness Curves Docker. This docker allows you to exercise modest tweening for animation curves.
-
The Storyboard Docker. This docker helps you create and keep track of storyboards.
Furthermore, especially when you lot desire to do a large animation, that is, any animation longer than 3 seconds, you will demand to think about how y'all are going to arroyo this. Krita is specialized in frame by frame animation, and because of this Krita keeps all the frames in memory. This ways that animation files will eat upward all of your computer'due south working retentiveness (RAM). If you don't know what working memory is, you probably take as well little to practice a long sequence in Krita. Therefore, you need to take a page from professional animation and practice some planning!

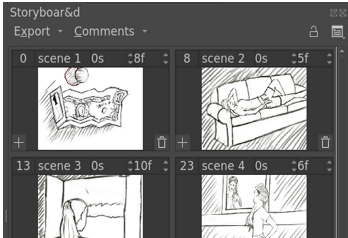
The storyboard docker can help you lot program out the shots of a scene.¶
Typically, almost blitheness projects commencement with a script or at the very least an outline of actions that will happen. You can exercise this in whatsoever kind of text editor you like. The next step is to create a storyboard. They are sketches of the bones composition of each scene, with some extra notes on what is going to move, like camera motion, character movement, notes on audio, notes on color. These seem closer to a comic than an blitheness, merely the key deviation between the two is that in comics the composition is made to assistance the reader motility their eyes over the folio, while in animation the viewer'due south eyes will stay in relatively the same spot, so consecutive storyboard frames will take their about important elements in relatively the aforementioned identify. If that seems a picayune abstract, don't worry. You tin can brand a story lath by using the animation functions, merely the key here is that you use as footling frames as possible. Export the story board using the return animation pick.
Then, the next step is to make an Animatic. An animatic is basically the storyboard, but then animated. You are all-time off doing this in a video editor like Kdenlive, OpenShot, Olive, or even Windows Motion-picture show Maker. If you want to put everything together into one big blitheness you will need to larn how to employ such a program to begin with, as Krita doesn't have all-encompassing video and sound montage functions.
Doing the animatic will allow you to see how the animation can be subdivided into small clips. If yous are just starting out, you lot are all-time off limiting yourself to 12 frames per second. Then, a x-second clip would exist 120 frames. Try to figure out if you tin subdivide your animation thought into clips of 10 seconds or shorter. Yous can import the story board frames associated with a specific clip by going to . From in that location, slowly start edifice upward your blitheness. During the sketching phase it may also help to work on a low resolution, similar 800×450 pixels. Loftier resolution simply starts mattering when y'all are doing line art, later on all. And information technology will exist hard to get to that signal if y'all don't even have a rough outline.
Always continue an eye on the memory consumption. You can see the memory consumption in the status bar, by clicking the resolution label. This label should also take a little progress bar that shows how much memory Krita is using at this moment. Don't let the memory bar get total: information technology will lead to Krita slowing down, and sometimes it might even hateful Krita won't be able to consign the animation on your specific machine. Yous can reduce memory consumption past:
-
Merging together layers. Yes, y'all cannot afford to have a layer for every single change. Oftentimes, the fewer layers, the better.
-
In some cases by going to , this will crop all layers to remove sections that are outside the sheet.
-
Sometimes, sure layers don't need to be total color, specially if they're simply black and white. Y'all tin then go to and convert the layer to a grayscale one. This will half the amount of RAM this specific layer will accept upwards.
-
Working smaller. Even if you imagined yourself animative in the 4K resolution, you might need to accept your estimator just cannot handle this. Try going a step lower, on animations, fifty-fifty a 20% reduction can brand a huge difference in retentivity consumption, while non being a huge difference in resolution.
Too lookout out that other programs on your computer aren't hogging all the RAM. Spider web browsers and chat programs tend to be the biggest culprits here, especially if yous are streaming music or videos. If you are hurting for retention, meet if you tin get these functions to work on a separate device like a telephone instead.
Another thing you will desire to do is make a ton of backups. Every time you striking an important section with an animation, similar you finished the line art, or you did a pretty tricky department, you will want to apply to brand a separate re-create of the electric current file to continue working in. This way, if the animation file gets corrupt, which could happen due to a power outage, or a cat jumping on the keyboard, you will still have a snapshot of the last important section. Other backup techniques, like copying the files to a cloud service, or to a fill-in hard drive are besides very recommended.
Tip
And while we're at it, whenever y'all've hit a milestone, don't forget to take a break also! Doing large projects similar animations take a lot of endeavour and concentration, so taking breaks is important to recharge yourself.
When you are done, y'all will desire to use Render Animation again. At present either export a frame sequence or a minor video file, and then etch all the frame sequences and video files together in the video editor. Then you can return it to WebM , and upload information technology to your favorite video hosting website.
This may all seem a little complicated, but if your reckoner doesn't have a lot of resources, you have got to be resourceful yourself!
Introduction to animation: How to brand a walk cycle¶
The best mode to get to understand all these different parts is to really utilize them. Walk cycles are considered the most bones class of a full animation, because of all the different parts involved with them. Therefore, going over how one makes a walk cycle should serve as a good introduction.
Setup¶
Kickoff, we make a new file. On the starting time tab, nosotros blazon in a nice ratio like 1280×1024, set the dpi to 72 (we're making this for screens afterward all) and title the document 'walk cycle'.
In the second tab, we choose a nice background color, and fix the background to canvas-colour. This means that Krita will automatically fill in any transparent bits with the groundwork color. Y'all tin can change this in . This is very useful for blitheness, as the layer yous do animation on must be semi-transparent to get onion skinning working.
Note
Krita has a bunch of functionality for meta-information, starting at the Create Document screen. The title will be automatically used as a suggestion for saving and the description can be used past databases, or for you to go out comments behind. Not many people use it individually, but it can be useful for working in larger groups.
Then hit Create!
Then, to get all the necessary tools for blitheness, select the animation workspace in
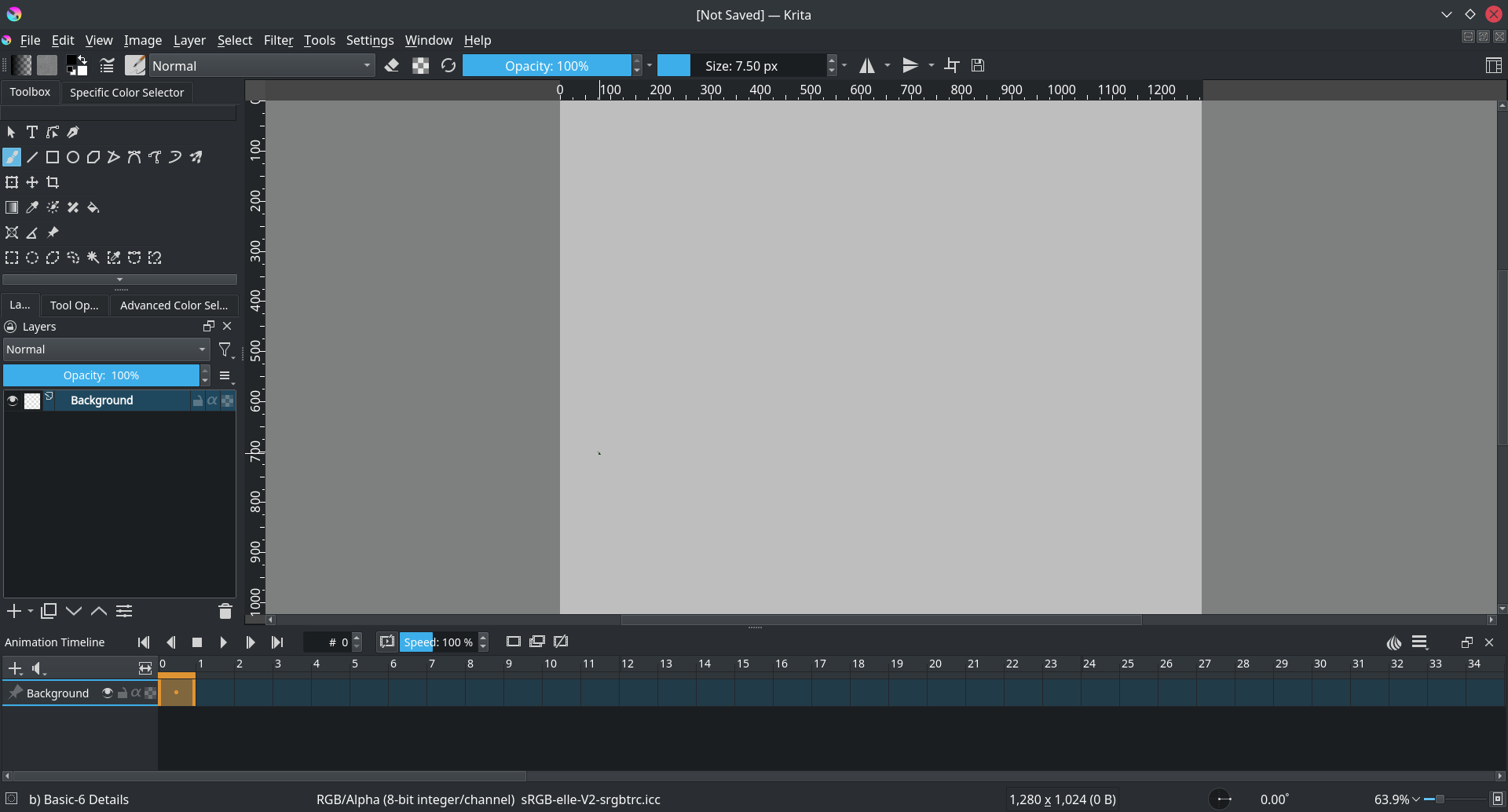
Which should consequence in this:

The animation workspace adds the Blitheness Timeline Docker at the bottom.¶
Animating¶
Brand sure in that location'due south two transparent layers setup in the layer docker. You lot tin can add together a new layer past pressing the + or by pressing ins. Let'due south proper name the bottom ane 'environment' and the top walkcycle by double-clicking their names in the layer docker.

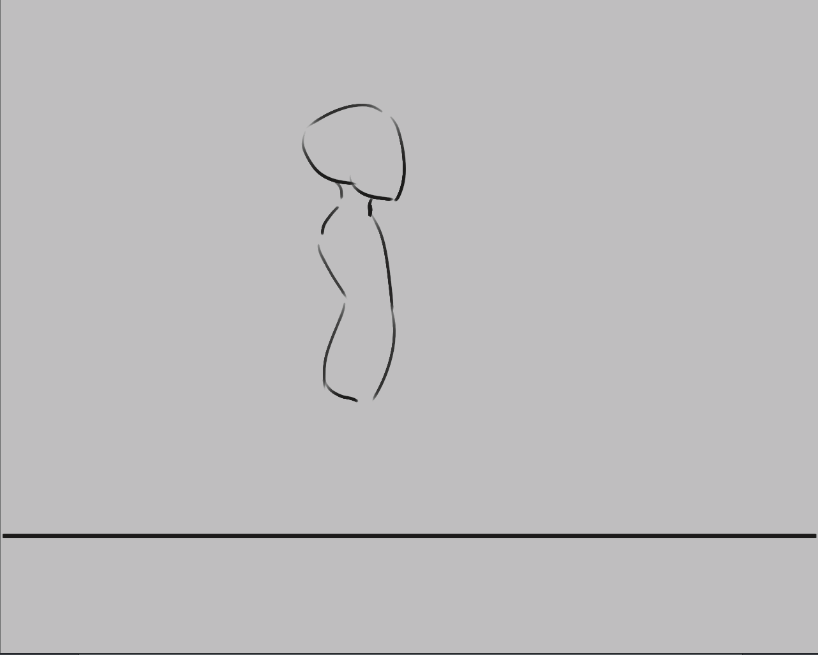
Use the Straight Line Tool to depict a single horizontal line. This is the ground.

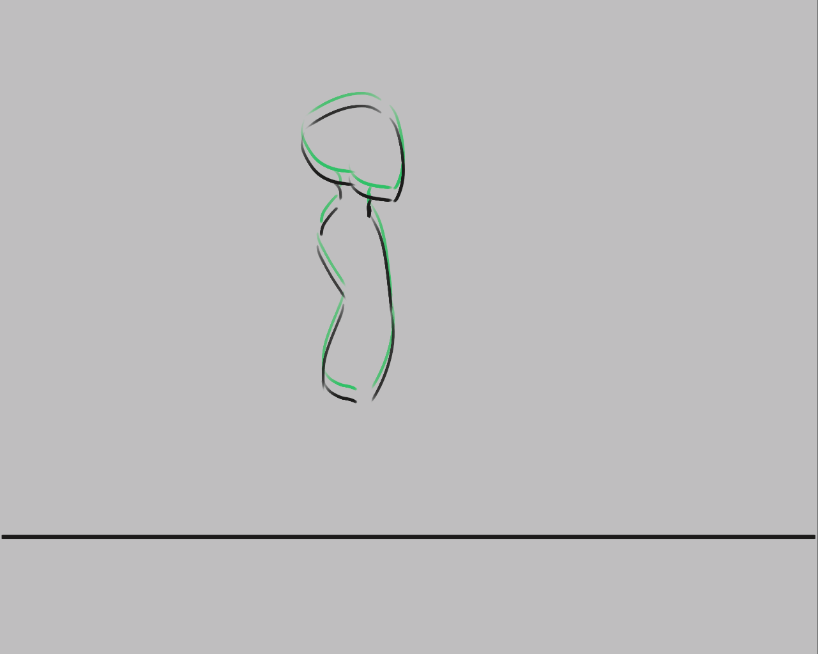
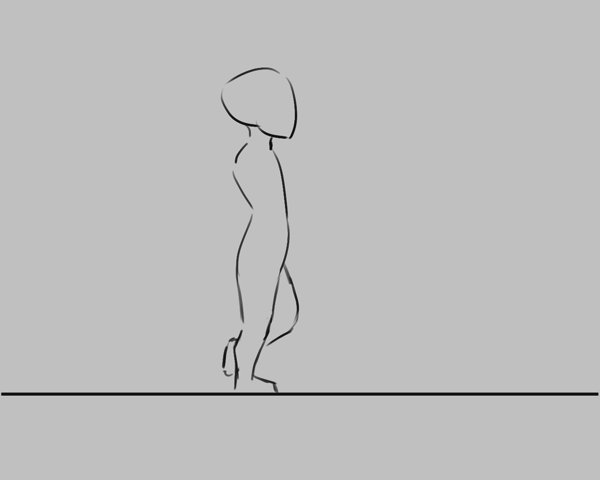
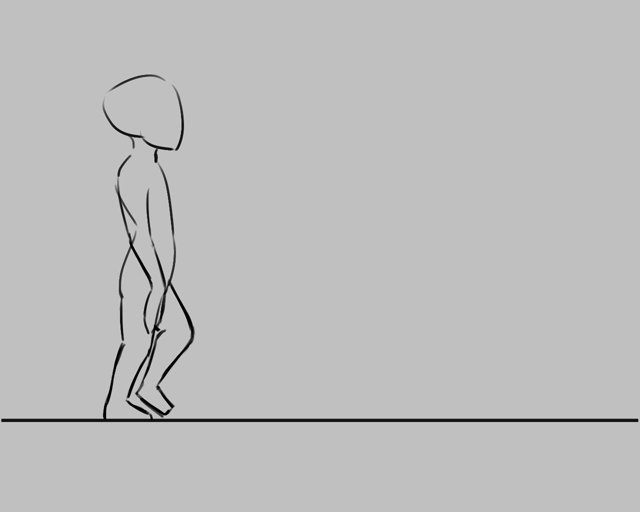
Then, select the walkcycle layer and depict a caput and torso (yous can use whatsoever castor for this).

Now, selecting a new frame will not make a new frame automatically. Krita doesn't actually run into the walkcycle layer as an animated layer at all!
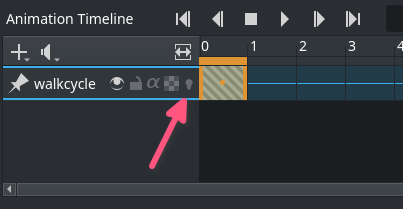
Nosotros can make information technology an blithe layer by adding a frame to the timeline. A frame in the timeline to go a context menu. Select Create Duplicate Frame ().
Attention
If y'all select Create Bare Frame, the content of the layer volition be dropped and a new blank frame will appear; since yous want to preserve the image, you need to utilise Create Duplicate Frame.

You can run across information technology has become an animated layer considering of the onion pare icon () showing upwardly in the timeline docker.
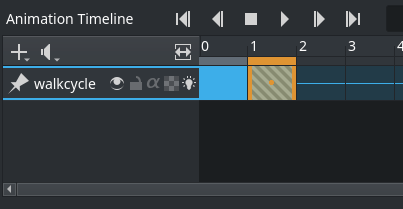
Use the Create Duplicate Frame push to copy the commencement frame onto the second. So, utilise the Motion Tool (switch to it using the T shortcut) with the Shift + ↑ shortcut to move the frame contents up.
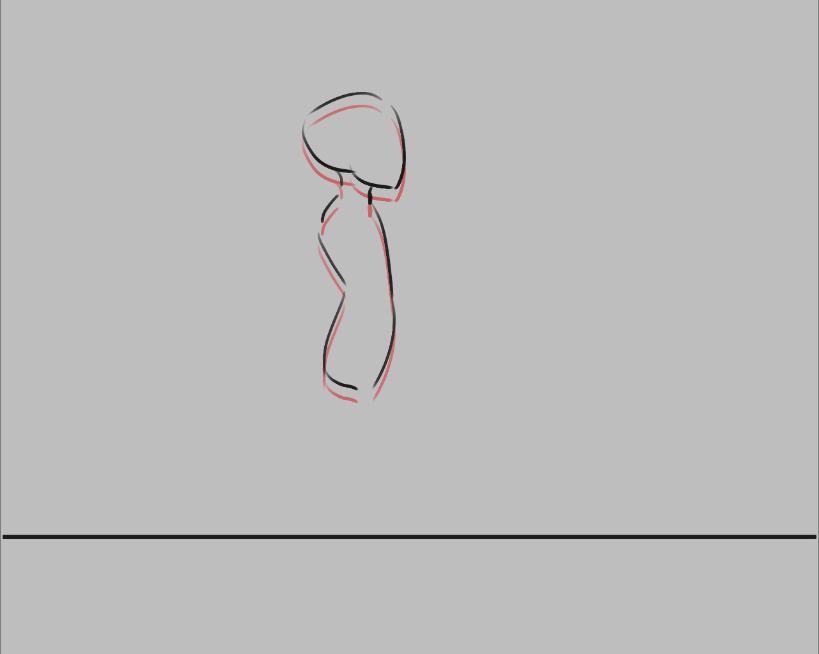
Nosotros tin see the difference by turning on the onion skinning (press the , so it becomes
):


Now, you should come across the previous frame equally red.
Alarm
Krita sees white as a color, not equally transparent, so make certain the blitheness layer you are working on is transparent in the bits where there's no drawing. You can fix the situation past employ the Color to Alpha filter, but prevention is all-time.

Hereafter frames are drawn in green, and both colors tin be configured in the onion skin docker.
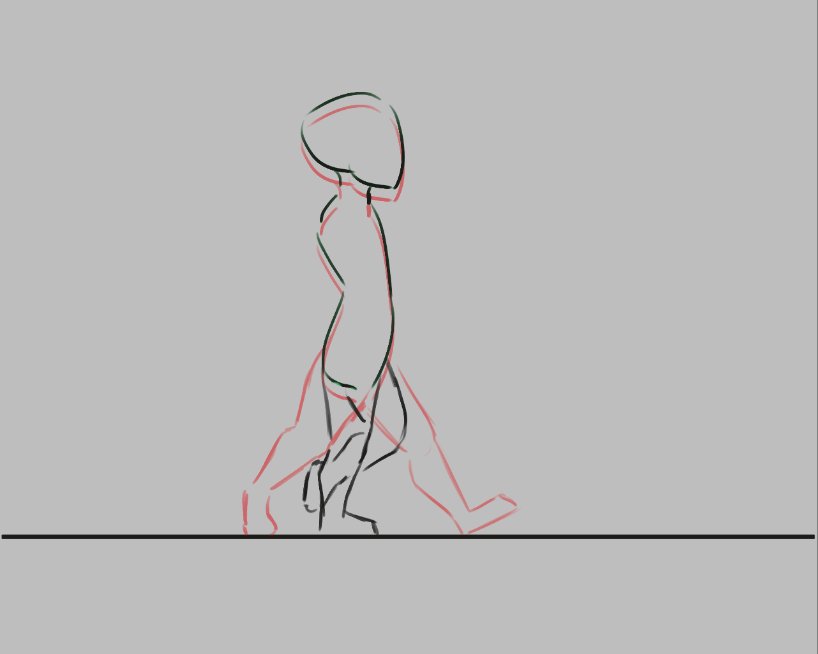
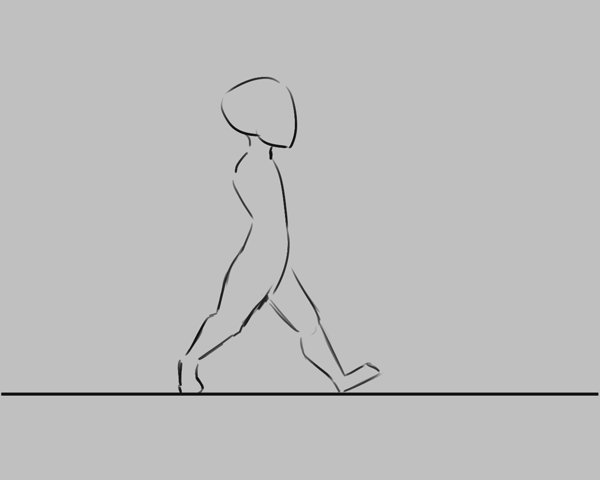
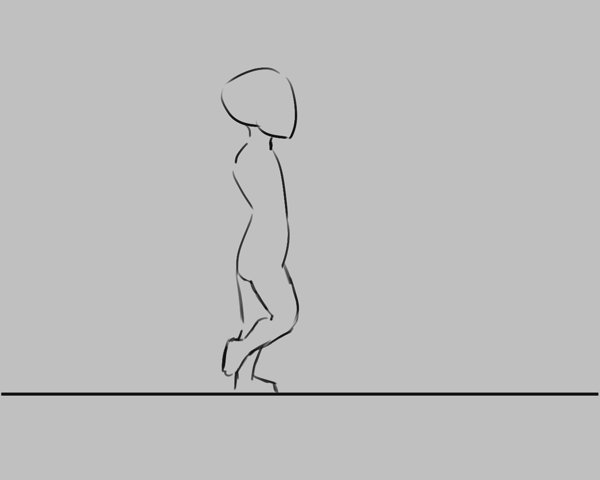
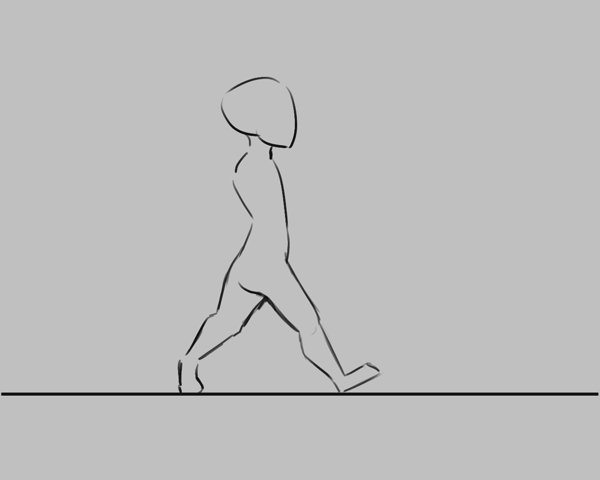
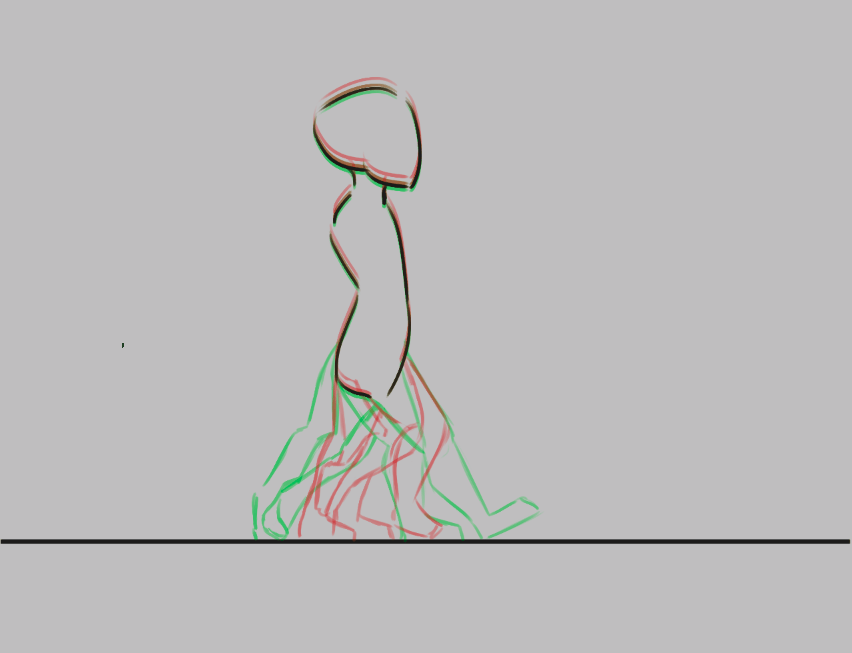
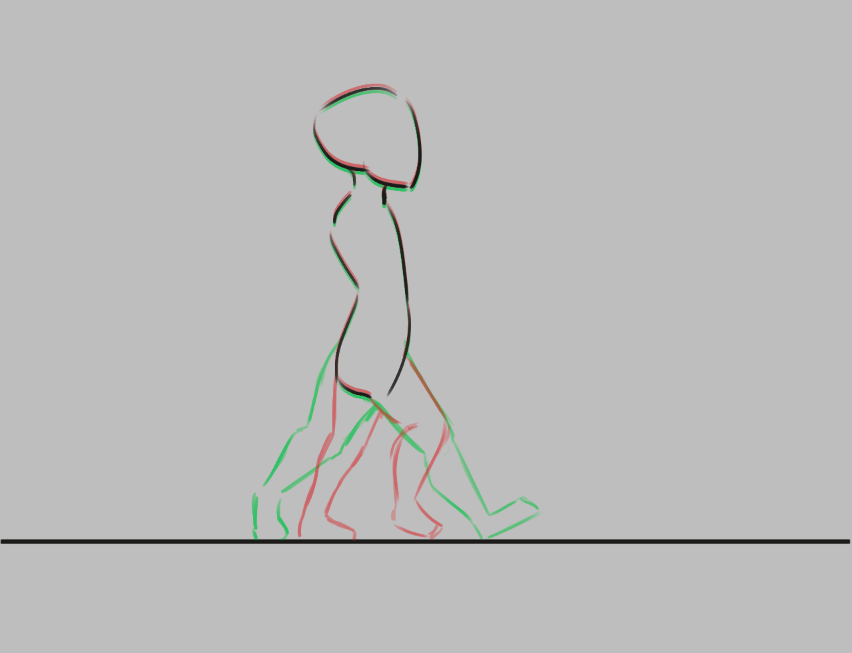
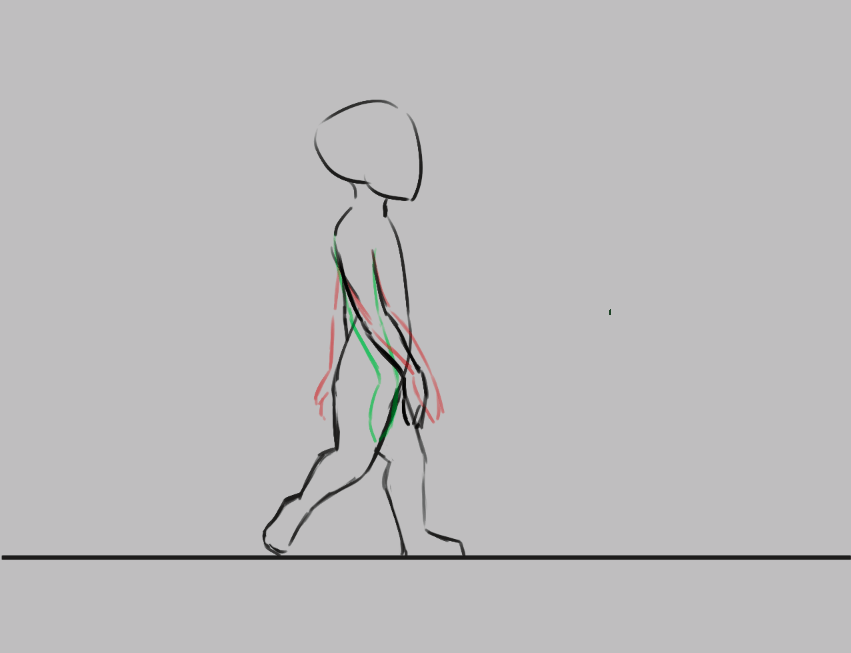
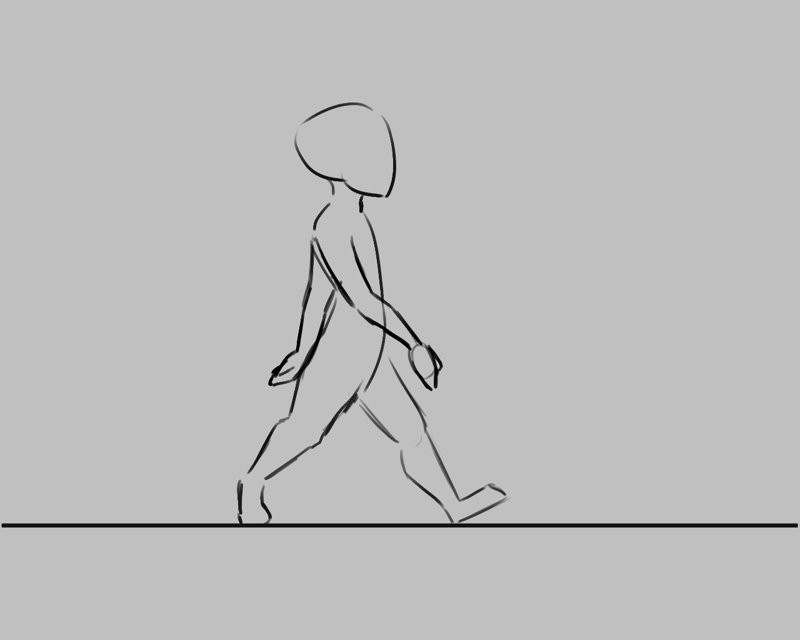
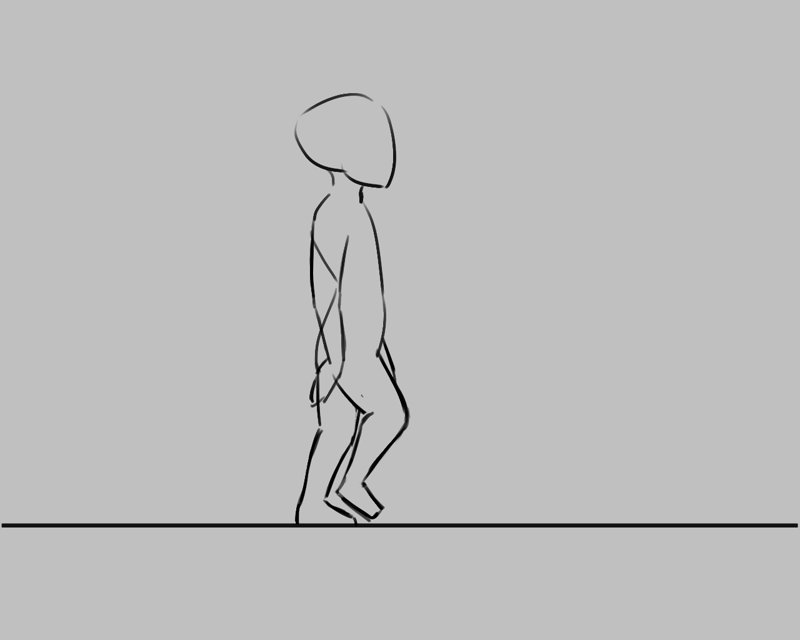
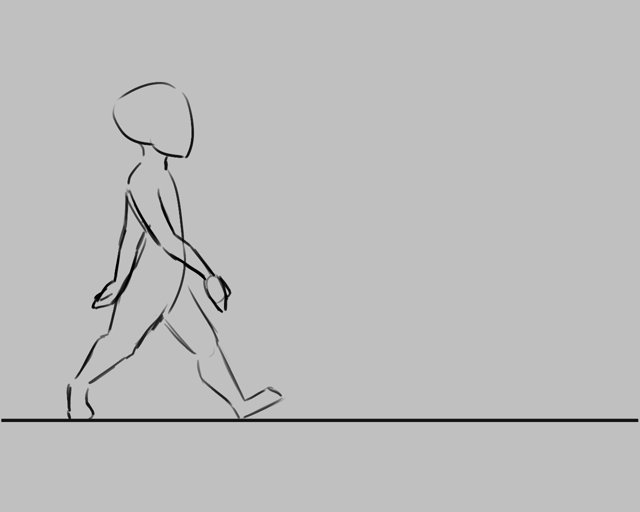
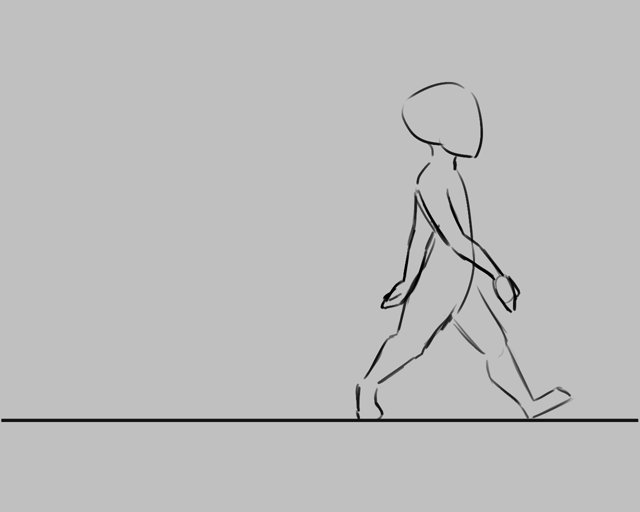
Now, nosotros're going to draw the 2 extremes of the walk cycle. These are the pose where both legs are every bit far autonomously every bit possible, and the pose where one leg is total stretched and the other pulled in, ready to take the next footstep.

The in a higher place image shows our two extremes: legs far autonomously, and one leg straight while the other is bent, as it'due south taking a pace. This also shows the power of onion skins, as we tin can run into both extremes at one time. Detect also how the legs have been made semi-transparent. This isn't necessary with a stick figure, only useful in this case when we start copying.¶
Let'due south copy these two. You tin exercise this by doing  on the frame, and and so selecting Copy Keyframes. Then select the new position in the time line,
on the frame, and and so selecting Copy Keyframes. Then select the new position in the time line,  again, and Paste Keyframes.
again, and Paste Keyframes.
Now then…
-
Re-create frame 0 to frame 2.
-
Copy frame 1 to frame iii.
-
Erase the semi transparent lines to make it obvious which leg is in front end of the other. In 0 and 1, we have the closer leg to the correct, and then bend, and in 2 and 3, we have the further leg to the correct and and then bend.

-
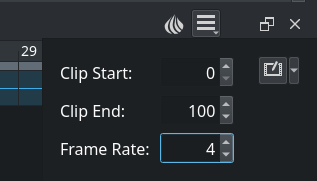
In the blitheness settings, set the frame-rate to 4

-
Select all frames in the timeline docker by dragging-selecting them.

-
Press play in the header.
-
Enjoy your offset animation!

Expanding upon your crude walk wheel¶

Y'all tin quickly brand some space by the Alt + drag shortcut on any frame. This'll move that frame and all others after it in 1 go. More efficient for us, however, is to select all frames,  them, and and so select , which volition insert an empty space or Hold Frame in betwixt each Keyframe.
them, and and so select , which volition insert an empty space or Hold Frame in betwixt each Keyframe.
Make new frames in between each keyframe, and effort to interpolate, or inbetween each frame you add.
Note
A lot has been written virtually how to inbetween properly, and information technology's one of the areas where animators limited their own fashion the clearest. Every bit such, we won't cover inbetweening itself here. We recommend you do a search for inbetweening tutorials on the internet. Nosotros likewise recommend animation analyses to get an idea of how intricate this field of study is.
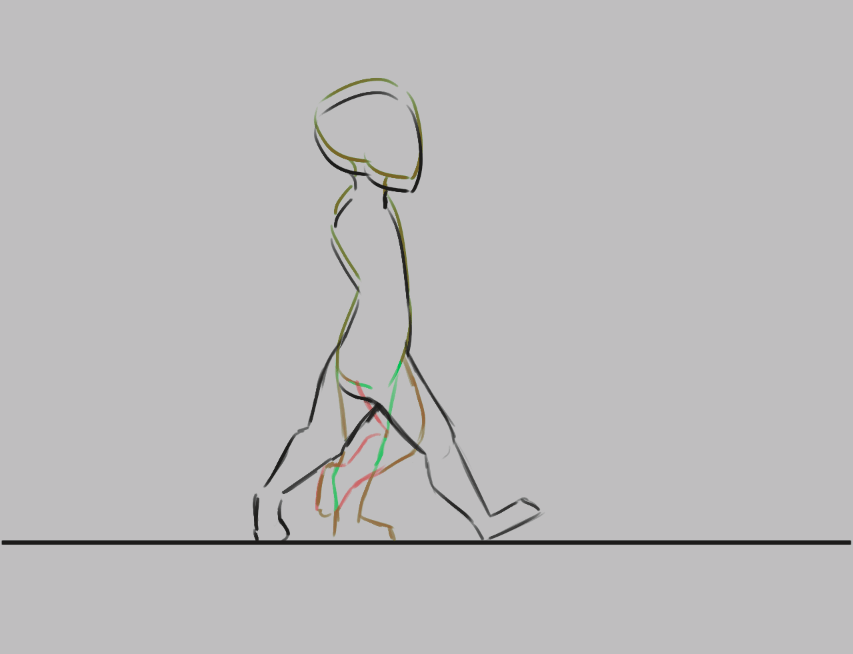
For this particular example, I prefer to kickoff by finding the position of the heel in a frame, and so draw the rest of the pes, then the knees, and and so the residue of the legs.


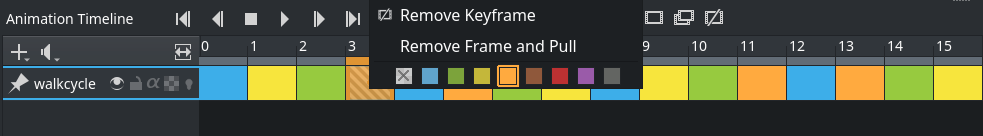
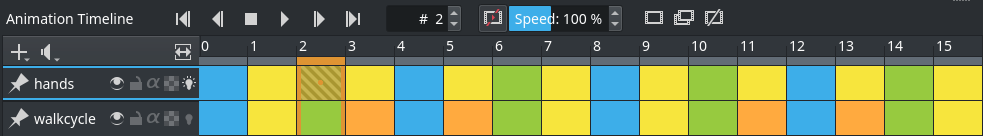
You'll observe that the more frames you add, the more hard it becomes to keep runway of the animation. There are ii things you lot can do here. The first is to color label frames, you can do  on the keyframes, and select whatsoever of the colors on the bottom.
on the keyframes, and select whatsoever of the colors on the bottom.

In this instance, the extremes are blue, the first inbetweens greenish and the less important inbetweens in yellowish and orange.¶
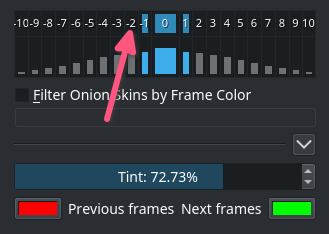
Another matter you can do is to adjust the onion skins.
You can modify the onion skin past using the Onion Peel Docker, where you tin can change how many frames are visible at once, by toggling them on the top row. The bottom row is for controlling transparency, while below there you can modify the colors and intensity of the coloring.


Hither we've turned off all onion skinned frames except the side by side and previous ones.¶
Animating with multiple layers¶
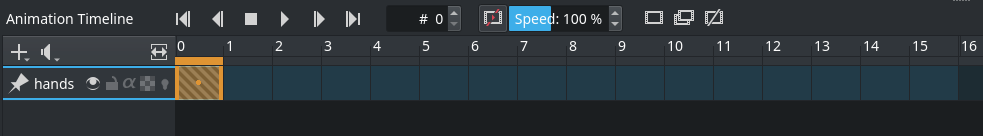
Okay, our walk bike is missing some hands, let's add them on a separate layer. So we make a new layer, and proper name information technology hands and…

Our walk cycle is gone from the timeline docker! This is a feature actually. A full animation can have so many little parts that an animator might want to remove the layers they're not working on from the timeline docker.
New in version 4.3.0: In Krita iv.3.0 and later, all new layers are pinned to the timeline past default.
To show a layer whether it'south active or not, you lot can "pivot" it to the timeline by clicking the icon while having the layer you want pinned selected in the layer docker. We recommend pinning whatever layers that you're currently animating on.


Exporting¶
When you are washed, select . To render to a video file, y'all'll need a programme called FFmpeg. To learn more than, please read Render Animation.
Enjoy your walk wheel!

Animating with transform masks¶
New in version 5.0.
If yous want to move your walk bicycle, you may employ Transform Masks to move the frames from left to correct without editing the pixels themselves.
Showtime, open up upward the Animation Curves Docker if it has not been opened still, under .
Then, group the layers that you desire to transform, in our example, these are the hands and the walkcycle layers.  the group, .
the group, .
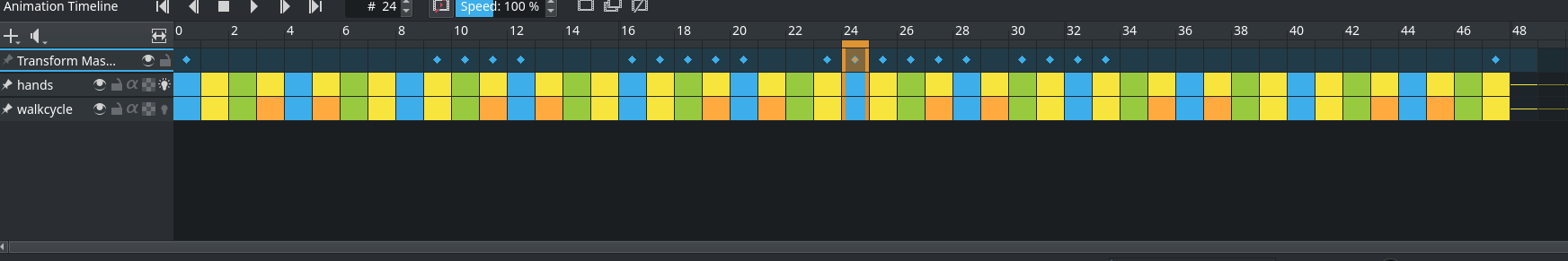
Then, go into the animation docker, select the first frame, and select Adds keyframe to control scalar belongings (). In the Timeline Docker, Scalar Frames will be marked with a diamond.
At present select the Transform Tool, printing the screen and movement the group to the start point. Press Enter to confirm. Select the last frame in the docker, and then printing the screen again, now move everything to the terminate betoken. Printing Zoom view to fit channel range to view the whole frame.
Now, when y'all printing play, you will see the layer contents move. Even so, it is probably moving too fast. There are 2 things to reduce that problem: The offset is to copy and paste the walk cycle frames, so information technology repeats iii-4 times, then move the scalar frame to the concluding frame.


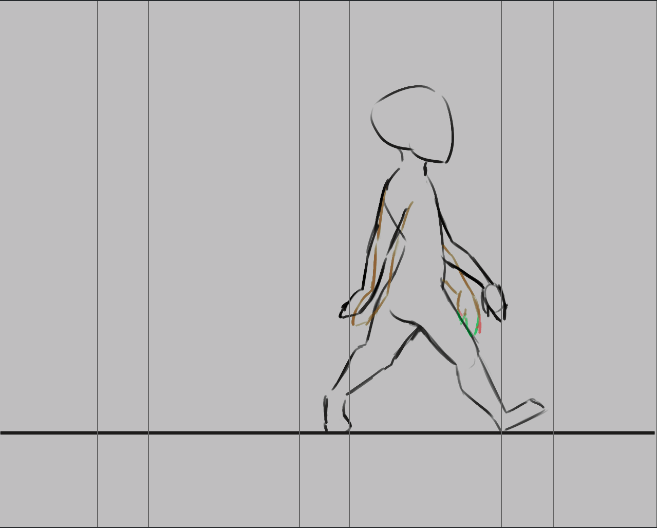
This yet doesn't sync the walk wheel directly to the speed information technology'due south moving at. The best method, if a petty laborious, is to go to the showtime frame where one of the anxiety touches the ground, and then marker that section (for case, using guides), and then, in subsequent frames, apply the Transform Tool on each frame to move it so that the foot stays in the same place every bit long as it's touching the ground. Do the same for the next bit where a foot touches the ground, and the next, and and then on.

Each place where a human foot touches the basis is marked using vertical guides, which allows u.s. to adjust each frame, and then the foot stays in place.¶


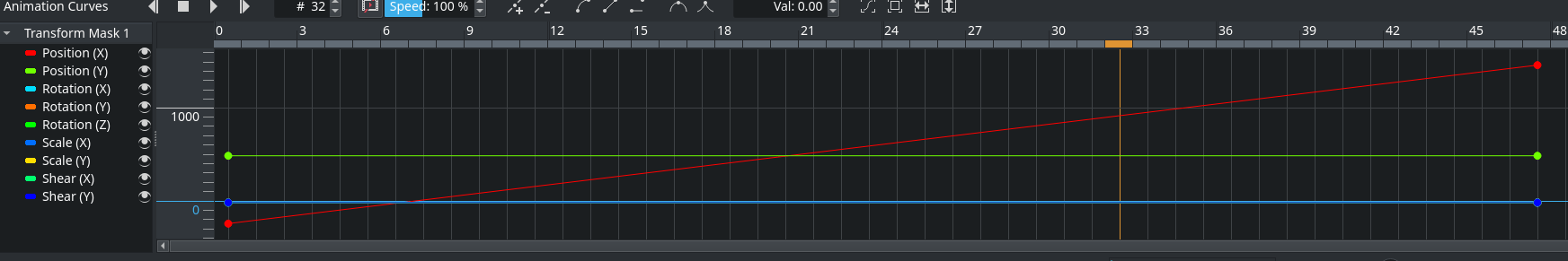
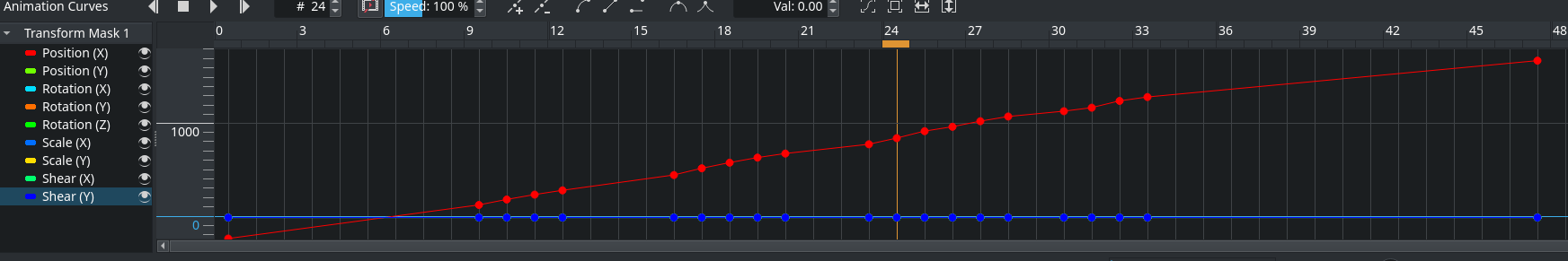
The animation curve docker subsequently adjusting each frame to be in the right spot. Krita can do curve interpolation (so y'all can create an ease-in and ease-out type curves), but for a situation similar this, per-frame adjustment is quicker.¶
After having done all that, you lot will stop upwards with a smoothly moving walk cycle:

Source: https://docs.krita.org/en/user_manual/animation.html
Posted by: smithloond1969.blogspot.com

0 Response to "What Kind Of Aspect Ratio Do They Use In Keyframe Animation In Japan"
Post a Comment